新卒と作るお手軽WEBページ
このごろ、断捨離や掃除を定期的に行うのですが、そこで思うことがあります。
「何かと物事を実施するときは、準備までの時間が長い」
作業に入ってしまえば熱中しますが、掃除道具を用意するまでが長い道のりです。それと同様にプログラムをするときも環境を用意しないといけないのですが、おなじみ「Hello world」を出すまでにもようやっとという形になります。(なれないと特に・・・)私は最近のお仕事で、この準備にかなりつまづき毎日枕を濡らすなどといった生活をしていました。
そこで、Googleのアプリケーションを使って簡単に画面をプログラムする方法をご紹介します!
今回使うのはGAS(Google Apps Script)です。一般的に使われるのは、メール送信・返信の自動化などですね。Googleアプリを効率化するために使われたりしますが、今回はその使い方をぶっ飛ばして簡単なWEBアプリを作る方法をご紹介します。やってみると、Hello world なんて一瞬で飛び越えちゃいますよー!
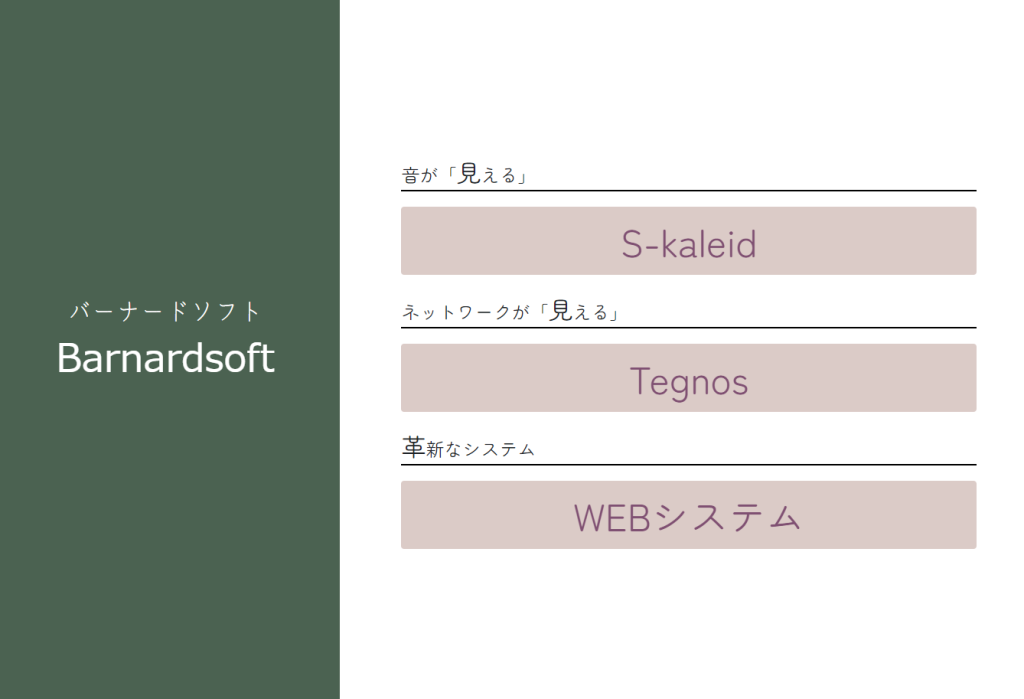
ちなみに、私が作ったGASでのWEBサイトはこんな感じです。

会社紹介のTOPページを自己流にデザインして各ボタンから製品ページに行けるようになっています。作業開始から自分の中でレイアウトとかを考えていても、サクッと10分くらいで出来てしまいました。いや、5分かもしれないですね。
それでは具体的なスクリプトの作り方を簡単に紹介します。
GoogleのアカウントにログインしChromeを開き、アプリを開く画面から、Google Apps Scriptを選択。もしくは、Googleドライブを開いて新規からGoogle Apps Scriptを選択。そうすると、スクリプトファイルが開かれます。あとは簡単にコードを記述してからになりますが、そこは詳しく説明しているサイトが複数ありますので「GAS WEBページ(もしくはWEBアプリ等)」で検索!環境構築で悩む必要がなく、なおかつクラウドで管理できるお手軽サイト(もしくはアプリ)の作成ができます。あと、バージョン管理もちゃんとできますので安心。
※バージョン管理とは:自分の作ったアプリを修正しおえた!あれ、でもエラーが出てる。修正前に戻したい・・・そういう時に便利です。例を挙げると、1.0というバージョンで初回デプロイ後、何度か修正を繰り返したときに一度最初の状態に戻したい!って時は1.0を指定して戻すこともできます。ソースコード管理にはマストです!
簡単にかつプログラミングが身近になるのでぜひ作ってみてくださいね。そして余裕が出てきたら自分の環境を作って本格的にやってみましょう!
※ファイルの公開範囲には注意です。